2022.1.22 (土)
第3回
場所:Zoom
もやもや島巡り







なぜもやもやするのだろう?ペルソナの「彼/彼女ら」の視点からWebサイトを見ることの可能性を模索した前回。ペルソナと共に主観と客観を行き来することで、ユーザの気持ちに「共感できる部分」を探した。そこで浮上したのはWebサイトに関する7つのもやもや。第3回目は「もやもや島」を巡り、その傾向と原因、解決方法を探り、Webサイトについて考えるための「モノサシ」を見つけていく。
■PART.01:私たちスタディ3の“ゴール”ってどこだろう?
スタディ3も折り返し地点。当初ナビゲーター・萩原が見据えていたのは「リサーチを通して、これからの情報発信、あるいはWeb展開を伴うプロジェクトの戦略について、参加メンバーそれぞれが『指針/モノサシ』を獲得し、現場に活かしていく」という目標。もやもやを起点に、分解することで見えてきた事象を整理・共有しながら、どんな「指針/モノサシ」を導くことができるのか。起点となるもやもやは下記の7つ。
moya-1. 短期的な評価、長期的な価値
moya-2. ウェブと費用と手間
moya-3. アーカイブデザイン
moya-4. 誤配についてのもやもや
moya-5. 人柄や内面や周辺情報の伝え方
moya-6. かっこよさと実用性
moya-7. 情報保障とアクセシビリティ
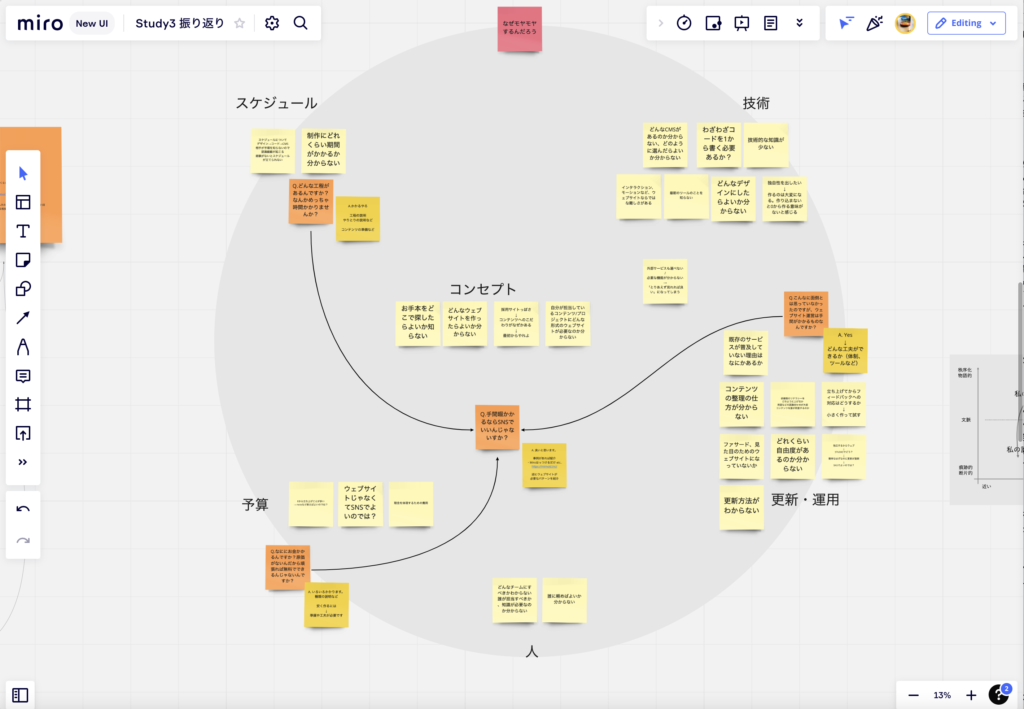
■PART.02:島巡り対話
各もやもやは相互に影響しながら、個々に小さなもやもやを内包している。PART.02では各もやもや島を順に巡りながら、①なぜモヤモヤするのか?、②調べて気づいたこと考えたこと、③うまくいっている/うまくいっていない例、を軸に島の輪郭を捉えていった。ここでは主にプロジェクトメンバー間で議論された内容を議事録形式で記録する。
<moya-1>短期的な評価、長期的な価値

◉問い:なぜモヤモヤするのか?◉
そもそもWeb上ではなぜみんなスピードを求めるのだろう?PV数や更新頻度、情報の鮮度などをはじめとしたスピード以外の価値基準はないのだろうか。例えば蓄積することや放置されることで価値が発生しているWebサイトはあるのか。質量のないデータを扱うWebサイトとオールドメディアとの比較から短期的な評価、長期的な価値の可能性について考えた。
◉考察:調べて気づいたこと考えたこと◉
―― かつて、Webサイトが「ホームページ」と呼ばれていた時代は、オールドメディアより「速い」メディアだったという起源がある。しかし、インターネット上にSNSや多様なプラットフォームが出現したことで、その立ち位置が変化しているにも関わらず、過去の「ホームページ」の性質を引きずっているのではないか。今日のWebサイトにおける情報の価値、スピードについて考えると、情報の信頼性が高くなっている一方で、スピードはYouTubeやSNSより遅いメディアだといえる。長期的な価値について考えてみると、紙に比べると不安定であり、制度も確立されていないため手探りで宙ぶらりんの中途半端な状態。だからこそ転換期でもあり、現在のWebサイトの価値はどこにあるのか?ともやもやしている。(明貫)
―― 視聴者がその場から離れないように関心を引き続けるためにはスピードはどうしても早くならざるを得ない。スマートフォンがあることで常に情報に触れ続けることができるというデバイスによる影響は大きい。そういった状況下で、情報発信の頻度を制限したり、特定の日時にしか情報発信をしないWebメディアのあり方はデジタルデトックスともいえる。速さ、遅さではなく「タイミング」も含めたスピードやWebサイト上における無駄、引き算されることにおける価値についても考える必要がありそう。(千原)

◉事例:うまくいっている/うまくいっていないWebサイト◉
>時間を経るごとに情報の価値が増していくWebサイト
新聞、テレビ、本のようなオールドメディアから収集されたデータがベースになっている。かつ、それらを保管する、オールドスタイルなシステムがWebサイトに応用されている事例。
・「青空文庫」
著作権が消滅した作品や著者が許諾した作品のテキストを公開しているインターネット上の電子図書館。
・「BBC ON THIS DAY」
過去にBBCで掲載されたニュースをカレンダーで辿ることができる。XX年前の今日、何が起きていたのかと比較することも可能。
>放置されても価値が発生しているWebサイト
Webサイトはアクティブであること、更新されていることに価値が置かれているケースが多くある。一方でコードさえ存在すればインターネット上に残留し続けるということも面白い性質なのではないか。空間性、物質性を感じるWebサイトをつくることで、放置することが可能で場所があることに価値が発生する事例。
・「vba 2020」
ベネチアビエンナーレの作業プロセスを記載したMiroを会場に見立てることで、絵本の世界に入り込むような作業工程を追体験できる感覚があり面白い事例。
・「sno gallery」
InstagramとWebサイトの2つでギャラリー空間を構築している。過去の展示も閲覧可能。
>遅いことが気持ち良いWebサイト
・「Lobsterr」
毎週月曜7:00am、ニュースレターが更新/配信される。2000字くらいのしっかりしたメルマガ。たくさんの情報が深堀りされることなく流れていく中で、ひとつひとつのニュースにゆっくり向き合うことのできるメディア。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<moya-2>ウェブと費用と手間

◉問い:なぜモヤモヤするのか?◉
ゼロからWebサイトをつくる際、手間と費用は実際のところどれくらいかかるのか。依頼者と作り手とで前提が共有されぬまま、作り始めるケースなどが多くあるが、現在では「Studio」「Wix」などのノーコードツールをはじめ、コードが書けなくとも誰でもWebサイトをつくる方法があるほか、noteやSNSなど既存のプラットフォームを使用し情報発信が可能だ。Webの構築後の更新や運営の手間まで考えると、コードをゼロから書く必要は果たしてあるのだろうか?もしゼロからつくる場合、どのようなチーム編成、進め方が望ましいのだろうか?
◉考察:調べて気づいたこと考えたこと◉
>作り手と依頼主との認識の共有
―― クライアントからWebサイトを作りたいと相談されたとき、その目的や用途をヒアリングしていくと、既存のサービスで補えることや、わざわざWebサイトをゼロイチで作らなくても良いのではないか?ということが少なからずある。一方でどんなときにWebサイトをつくる必要があるのかを考えると、独自性を強く出したい場合であることが多く、自然と手間はかかってしまう。これからはWebサイトをつくるまでもないものは既存のサービスを使用し、Webサイトをつくるからには高度な技術と手間をかけてつくるような形にシフトしていくのではないか。(赤堀)
―― 作り手側と依頼する側の認識が大きくずれていることがもやもやの原因かもしれない。Webサイトという箱の制作を依頼したとしても、中身にあたるコンテンツが不足している場合、そのコンテンツを用意するのは誰なのか。自分たちで用意する場合は手間が、依頼する場合は費用が発生する。Webサイトをつくる費用=「理念(を見える化する)代」とも捉えられるのではないか。(八木)

>小さく設計する
―― 最近飲食の仕事で独立した友人からポートフォリオサイトを作りたいと相談された。自分もコードを書けるわけではないのでノーコードツール「Studio」を使っているが、ノーコードツールだとしても更新管理と運用には手間がかかる。最近ではSNSをポートフォリオのように使う人も多い。最近「Studio」や「Wix」を使ってWebサイトのプロを目指そうという広告が流れてきたりしてびっくりする。「Studio」で良いものを作ろうという流れがあるが、そこにプロフェッショナリティを感じないのでもやもやする。(細川)
―― ここ最近ではWebサイトを大きく設計して大きくつくる、いきなり実装するのではなく、小さく設計するという潮流がある。例えば記事の詳細ページだけをまず作ってみる。そこに原稿を流し込んでみてOKなら、記事の一覧を作ってみるなど、小さくつくりながら増設していく方法(アジャイル)が最近試されてきている。書籍などのメディアは長い歴史の中で確立されてきたフォーマットがあるが、Webサイトは途上だからこそテストが重要になるのではないか。また、書籍は校了して印刷するので物理的に修正不可能な状態になり、諦めがつくのに対して、Webサイトはいつまでも修正可能でずっと完成しない建築物のようでもある。(千原)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<moya-3>アーカイブデザイン

◉問い:なぜモヤモヤするのか?◉
ミュージアム、ライブラリ、コレクション、カタログ、ポートフォリオ……など、ひとえに「アーカイブ」といってもその定義は曖昧だ。アーキビストを専門とする研究分野ではその定義が厳格にあるが、Webサイトにおける「アーカイブ」はどのように位置づけることができるのだろう。またどこまで、何を保管、保存するべきなのか。ここではWebサイトにおける「アーカイブ」の価値を「基礎研究」「応用研究」の性質に喩えながらもやもやについて考えた。
◉考察:調べて気づいたこと考えたこと◉
>個人の記録と記憶。小さなもののアーカイブ
―― 記録をあつかう際の公平性や公明性を担保することが、アーキビストなどの専門的な職能に求められる。むしろこのスタディで考えたいのは、僕らが「アーカイブ」と呼んでしまっているもの、いわばWebサイトに見る「アーカイブらしさ」。そのありようを考えることで、アーカイブが本来もっている別の可能性を引き出せるのではないか。例として、ほかの参加者の方が教えてくれた「アーカイブっぽい」個人サイト。ある有名女優が掲載された雑誌の表紙が淡々とアップされている。サイトでは「ここに注目!」とユーザ側に視点を示しているわけではないのに、その表紙を淡々と見続けていると、女優の髪型、メイク、表情、雑誌タイトルの書体、キャッチコピーの文字がありありと見えてくる。その鮮やかな経験に驚きと感動を覚える。ここに執拗な欲望が開かれたWebサイトにおける「アーカイブらしさ」の表現の可能性があるのではないか。(水野)
―― かつて、アーカイブは「公文書」と翻訳され、公文書館や図書館などのように門番がいるような厳重な場所で保管されていた。一方で、最近はカタカナで表記される「アーカイブ」ではその概念が変わってきていて、例えばWebサイト上のアーカイブを考えると、個人の情報に寄った小さくて弱いものを集めたり公開したりするのにちょうどいいのかもしれないと感じている。もちろん、例えば国会図書館も資料のデジタル化を進めていて、デジタル版の要塞も築いているわけだけど、そうではない場所。草の根アーカイブみたいな言い方もあるが、価値が低いとされている資料をどう残すのか。「history(歴史)」と「story(物語)」の英単語が似ているように、人の記憶や物語の構造は歴史が作られるプロセスにつながっていると思う。(明貫)
>基礎研究と応用研究
―― 記録の価値が定まっていないものを議論の俎上に載せるためにはアーカイブらしきプラットフォームにいったん載せることが初手として大事だったりする。基礎研究はアーカイブ。応用研究していくための土壌として基礎研究が必要だという話がある一方で、応用研究的基礎研究、基礎研究の作法を使って、そもそも基礎研究の土壌にも上がらないものを上げることができるのではないか。その基礎研究の作法をうまくWebサイト上で実装することができたら、さらなる応用研究につながるかもしれない。(水野)
―― 通常、基礎研究は、将来何の役に立つか分かないけれどやる研究で、応用研究は基礎研究を踏まえて特定の用途や実用的な目的がある場合が多い研究。例えば、網羅的な資料整理は基礎研究的で、整理された資料から選んで展示するような展覧会は応用研究の場といえる。その場合、キュレーターは応用研究しているわけだけど、仮にキュレーターがアーキビスト的立場をとったときにどうなるのか。近年は、成果を特定しないリサーチベースのアートプロジェクトが出てきているので、基礎研究の場としての展覧会みたいな逆転現象が起きそうで面白い。(明貫)

>だれかの記憶の物語
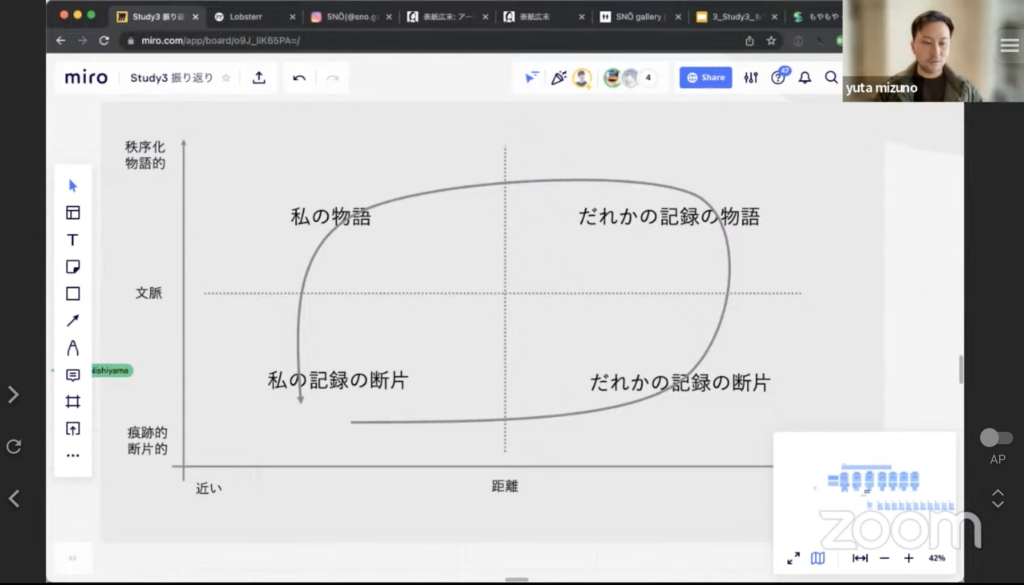
―― 個人的な関心として考えたいのは公的で堅牢なアーカイブズではなく、個人の記録と記憶が相互に侵食し合うような小さなものが小さなまま循環する環境のあり方。そのイメージをポンチ絵で書いてみた。横軸が物理的・心理的な「距離」、縦軸は記録が依って立つ「文脈」。アーカイブにおける記録のプロセスをこの2軸で考えたうえで、左下のゼロ地点にある「私(わたくし)の記憶の断片」が、どのような循環を経て別様の価値をおびることができるのか。そんな視点からWebサイトのアーカイブデザインを考えてみることも、ひとつのアイデアかもしれない。(水野)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<moya-4>誤配についてのもやもや

◉問い:なぜモヤモヤするのか?◉
メンバーの細川はカフェバー兼デザインオフィスの運営に関わっているが、伝えたい思想やものがはっきりしている場所にもかかわらず、オシャレカフェのように認知されることが多く、言いたいことが伝わらないというもやもやを抱えている。SNSでバズるなど本来の意図が伝わらない「誤配」はなぜ起きるのか。そもそも「誤配」とは何なのか、というところから紐解いた。
◉考察:調べて気づいたこと考えたこと◉
>誤配と誤読と誤拡散
―― 「誤配」を細分化すると「起きちゃいけない誤配」、「起きていい誤配」、「起きちゃって良かった誤配」、に分けられる。さらに伝えたい相手に届いているが、正しい状態が伝わっていない「誤配」と並行して考えるべきこととして、伝えたい相手に届いているが、正しい状態が伝わっていない「誤読」、SNS等で勝手に広まる「誤拡散」についても考える必要があるのではないか。受取手について考えると、1.勝手にキャッチしてくれる人、2.表層をキャッチしてくれる人(2-A_表層だけをキャッチして終わる人、2-B_深層までキャッチしてくれる人)、3.全く反応しない人の3つの層に分けることができる。誤配を防ぐように情報発信する際に気をつけることができても、一度誤配が起きた後は伝え手はコントロールすることができない。もしかしたら長期的に受取手のリテラシーを上げていくような地道な対処療法しかないのかもしれない。ここで「2-B_深層までキャッチしてくれる人」にアプローチするのが最もコスパが良いと考えられるが、どのようにアプローチ可能なのか。受け手にも深層までキャッチしてくれる人がいることはとても良いけれど、振り向いてくれなさそうな人、「3.全く反応しない人」を育てたい。(細川)
―― スピードが求められる今日、受取手も表層的な情報しかキャッチできていない。文脈を読み取る力がなくなってきている。TikTokをはじめとするSNSのように欲求に訴えかけてくるコンテンツに触れ続けると、映画をじっくり見ることも辛く感じるようになり、じっくり読み取る力がなくなってきているのではないか。(赤堀)
>『居るのはつらいよ』
―― このもやもやで面白いのは、受取手側にフォーカスがある点。映画をじっと見ていられないという話に関係して、東畑開人著『居るのはつらいよーケアとセラピーについての覚書』(医学書院、2019年)という書籍があって、いまの人は何かをする、何かしていないとだめという風潮があるけれど、ただ「居る」ことがこれだけつらいのかということをツラツラ書いている本で非常に面白い。単純に「居る」ことが難しいことがここにもつながってくる気がする。自分の中で得た情報を噛み砕く前に次から次へと新しいものを消費していかないといけないから、誤配も起きるし誤拡散していく。受取手である情報を消費する側がどうしたら変われるのか考えることと、情報発信する側として誤配を防ぐためのモノサシと、誤読を防ぐためのモノサシが別々にありそう。(萩原)
◉事例:うまくいっている/うまくいっていないWebサイト◉
・展覧会「塩田千春展:魂がふるえる」(森美術館、2018年)
フォトスポット化して嫌だったという人もいる一方、より多くの人にアートに触れる機会を作れたという意味では成功とも取れるので、立場によってうまくいった/いっていないという解釈が分かれる事例。
・「(蔦屋書店) (の) (おみやげ)」
クリックするたびに情報が現れる。Webサイトへの入口はハードルが低く設定されており本能的に入り込むことができるが、情報としてはかなり分厚く用意されており、閲覧を進めるごとに理解を深めることが可能な事例。
・「OGAWA COFFEE LABORATORY 下北沢」
Instagramでは店内の様子や美味しそうなコーヒーが投稿されているが、Webサイトはモノクロで文字が詰め込まれており研究所然としており、ユーザ層が限定されることが考えられる。届けたい人に届けるという誤配が起きないようにする事例。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<moya-5>人柄や内面、周辺情報のWEB化/伝え方

◉問い:なぜモヤモヤするのか?◉
Webサイトで人柄や内面を伝えることはできるか。人柄や内面を伝えるためには何を伝えるのか、伝えるためにはどんなことが必要なのか。コーディングができない場合、ノーコードツールやテンプレートなど、技術に頼らない方法で人柄や内面を伝えることは可能なのか。そしてそもそもWebサイトで個性を表現する必要があるのだろうか?ポートフォリオサイトの事例を中心に、パーソナリティを伝えることについて考えた。
◉考察:調べて気づいたこと考えたこと◉
>Webサイトで個性を表現する必要はあるのだろうか?
―― ポートフォリオなどでそもそもWebサイト以前にWORKS自体に個性がある場合、シンプルに並べたとしても、個性は自ずと現れてくるのではないか。それでもWebデザインで個性を出す必要があるのか?もしつくる場合、何を伝えるのか、伝えるためにはどんなことが必要なのか、Webサイトをつくる前に自己分析が必要。(ショウキ)
>情報の余白。どこまで伝えるのか?
―― リアルな世界だとひとつの人柄でも、受取手によって印象が変わるが、Webサイトでは自らその見え方を設定するので「こういう人として見られたい」と固定された見え方になる可能性が高い。Webサイトで全てを伝え切ろうとせず、想像の余白を残すという選択肢も考える必要がありそう。そのほかインターネット上で人柄をどこまで伝えるのか。パーソナリティを全て伝えるための情報が公にWebサイト上に公開されているという状況も怖いのではないか。(ショウキ)
>テンプレートと個性
―― WebサイトよりもSNSの方がよっぽどパーソナリティが見えることもあるが、テンプレートをベースにしたWebサイトで個性を体現することは可能なのか。自身でコーディングができない場合、色や形などのデザイン要素をどう使いこなすのかも重要な一方で、技術に頼らずコンテンツの工夫で人柄や内面を伝えることは可能なのではないかと思う。(八木)

◉事例:うまくいっている/うまくいっていないWebサイト◉
・「HATARAKIMONO PROJECT」
一見するとわかりにくいが、エレベータを使うなどユーザが動作することでルールを読み取ることができ、アニメのキャラクターを用いるなど、遊び心が見え隠れしている。コンテンツではないディティールで個性を伝えることができている事例。
・「建築家・乾久美子さんのWebサイト」
特別な技術は用いられていないが、いわゆるWORKSのような仕事の事例に加え、「影響をうけたもの」「いま読んでいるもの」などを紹介している。掲載するコンテンツの工夫から人柄の伝わる事例。
・「404ページ」
「404」ページでアワードに出展している。サイトの中身自体はWORKSなどがシンプルにまとめられているが、わかる人にはわかる面白さを入口にすることで人柄を伝える事例。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<moya-6>かっこよさと実用性のバランス

◉問い:なぜモヤモヤするのか?◉
伝えたいことがあるのに、余計な「かっこよさ」があることで伝わりにい、もしくはWebサイトが使いにくいものになっている事例もあるのではないか。そもそもかっこよさとは何なのかという問いを起点に、技術とかっこよさの関係性、かっこよさと実用性は両立できないのだろうか、そして作り手であるデザイナーがどうあるべきなのかについても触れながら、もやもやについて考えた。
◉考察:調べて気づいたこと考えたこと◉
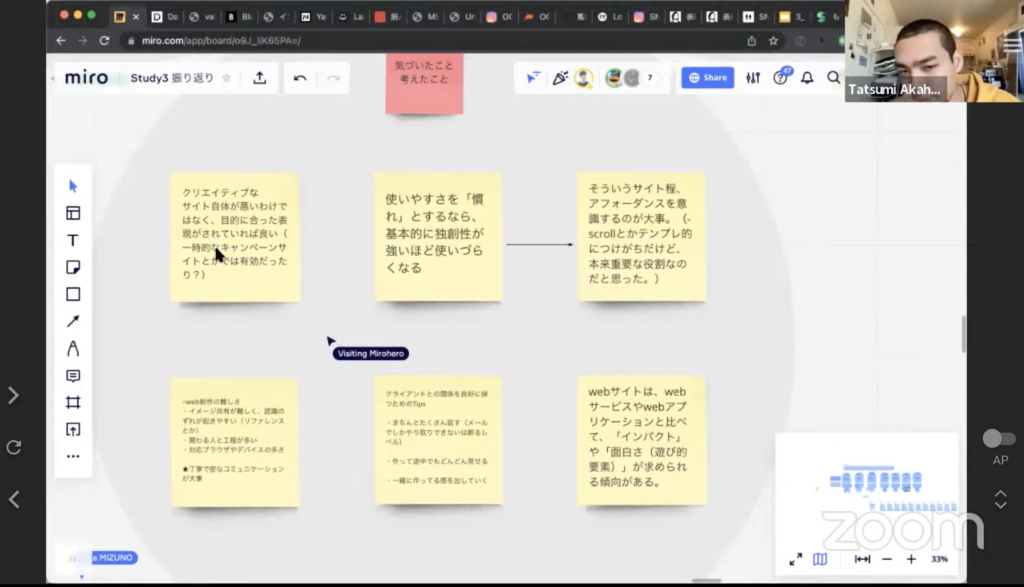
>かっこよさの使用目的
―― 「使いやすさ」をユーザの「慣れ」であると定義するなら、基本的に独創的であるほど使いづらくなってしまう。そこでかっこよさを両立するためにはアフォーダンスを意識する必要があるのではないか。クリエイティブなWebサイト自体が悪いわけではなく、例えば一時的に注目を集めたいキャンペーンサイトなど目的にあった表現であれば有効なのではないか。かっこよさが誤った方法で使われているとき、もやもやが発生していると感じる。(赤堀)
>作り手と依頼者のイメージ共有
―― Webサイトをつくる上で難しいのが、クライアントとのイメージ共有。例えばリファレンスサイトを見せても、参考ポイントを具体的にすり合わせずに「なんかいいよね、このサイト」というテンションで進めてしまうと認識の齟齬が生まれやすい。技術的に高度なものをつくる場合、関わる人、工程も増えるので、制作過程ではより丁寧で密なコミュニケーションが必要。リテラシーの差があったとしても、作っている途中でもどんどん見せてプロセスを共有することで、チームで一緒に作っている感じを持つことが重要なのではないか。(八木)
>透明なデザイン
―― このもやもやはグラフィックデザインで長年なされてきた議論でもある。「透明なデザイン」とも言われるような、商品やプロダクトを伝えるためにデザイナーは個性を出さず、透明になるべきという議論。一方でGRAPHの北川一成さんとかはカオスなデザインからコミュニケーションを生むことでブランディングを試みている方もいたり。デザイナーも個性があることでそこに対して仕事がきたりするので、透明なことばかりやっていたら他との競争に負けてしまうということもある。(萩原)

◉事例:うまくいっている/うまくいっていないWebサイト◉
・「インターネットヤミ市3」
レガシーなデザイン。個性的だが、構造はシンプルなため、実用性は高い。
・「BLUE YARD」
高度な技術を用いているが、アフォーダンスが意識されているため次の挙動が比較的わかりやすい事例。
・「真鍋大度さんのポートフォリオサイト」
メディアアーティスト、プログラマー、デザイナー、映像作家として活動しているからこそ複雑な技術を用いることも可能なはずだが、自身のポートフォリオサイトはシンプル。技術でゴリゴリにしているWebサイトに対してのアンチテーゼとも取れる。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<moya-7>情報保障とアクセシビリティ

◉問い:なぜモヤモヤするのか?◉
高齢者や障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく、ウェブコンテンツを利用できるようにすることを目的に定めている『JIS X 8341-3:2016』。2021年6月に「障害者差別解消法」が改正され、公的機関だけではなく民間企業のWebサイトでもアクセシビリティを担保していこうという方向性が生まれているが、「努力義務」的な立ち位置になっているので、どこまでお金と時間をかけるのか悩ましい。実際に工数とお金がかかるが予算が少ないときどのように向き合い、対応するべきなのだろう。
(*JIS規格:『JIS X 8341-3:2016』とは、『高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ』の略。高齢者や障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく、ウェブコンテンツを利用することができるようにすることを目的としている。そのためにウェブコンテンツが満たすべきアクセシビリティの品質基準として、レベルA、レベルAA、レベルAAAという3つのレベルの達成基準が定められている。)

◉考察:調べて気づいたこと考えたこと◉
>ファインディングエイド
―― アーカイブデザインには資料を探す際、どんな軸を設けておけば検索性が上がるのか、その手がかりとして用意される「ファインディングエイド」という考え方があるが、アクセシビリティにおいても応用できる考え方なのではないか。そこでは、デザインやプログラム上の話だけではなく、どのように情報整理をするのかが重要になりそう。(明貫)
>ターゲットの設定
―― 閲覧者のパターン、閲覧環境のバリエーションが多すぎるため、例えば同じ16pxで文字を書いても、大きいのか小さいのかわからない。オールドメディアを例にとると、新聞などは読めなかったら虫眼鏡を使うなどのエイドがある。一方でWebサイトはなんでもありな分、多様な人を考慮し一般化するという発想が無謀とも考えられる。どこを諦めるか、という話でもあるかもしれない。Webサイトをつくる際のターゲットと内容の設定がキーになるのではないか。(千原)
>JIS規格のみに頼らない配慮の可能性
―― 完全にJIS-8341を実現するだけでなく、まずはできることからやってみる。例えばアクセシビリティの指針に関するページを設けてみる。Webサイトの内容を動画にしてサイト内に組み込んでみる。読み上げられやすいように正しくコーディングしたり、キーボードで操作可能な形にしたり。実装者の経験にもよるかもしれないが、丁寧に見ることでJIS規格に頼らずとも対応できることもあるのではないか。その上で JIS規格のチェックツールを使用することも有効かもしれない(田村)
>デザインプロセスとアクセシビリティプロセス
―― 目線合わせでもあると思うのですがWebサイトをつくる際、デザインプロセスとアクセシビリティプロセスが分かれているのが問題だと感じる。本来はデザインするタイミングでアクセシビリティについて考えていけばずれることもないところを、対処療法的にアクセシビリティをなんとかしようとすると、デザインも破綻するのではないか(萩原)
◉事例:うまくいっている/うまくいっていないWebサイト◉
・「soar」
「アクセシビリティについて」というページを設けJIS規格に配慮していることが提示されている。JIS規格に完璧に対応しているわけではないが、0か100かの間が取れている例。
・「note」
デフォルトでルビがふれるようになっている。
・地域自治体のWebサイト
市や町など地方自治体のWebサイトはアクセシビリティを確保しているべきだが、健常者にとっても見にくいサイトが多い。JIS規格を取り入れることで情報整理も含め、見やすさが改善されることもあるのではないか。
7つのもやもやを分解し、事例をもとにさらに小さなもやもやを整理することで、もやもやがさらなるもやもやを呼んだ第3回。何をどこまで残すのか、というアーカイブデザインにおける問いは、本サイトにおけるレポート記事を書き起こす際も考えるべき重要なポイントになった。価値が定義できない些細で小さなつぶやきにも近い言葉や疑問であるもやもやは、時間を置いた後、そこに新たな視点や価値が見出されるのかもしれない。次回はCocktails代表、アクセシビリティコンサルタント、視覚障害当事者である伊敷政英さんをゲストに招き、今回ももやもやのひとつとして挙げられていたアクセシビリティの観点から、Webサイトにおけるエクスクルージョン/インクルージョンについて考えていく。
Text=Moe Nishiyama