2021.12.18 (土)
第2回
場所:Zoom
あなたのWebサイトの「ユーザ」とは、いったい誰なのか?







Webサイトは必要なのか?役に立つのか?意味があるのか?という問いからディレクター、デザイナー、フロントエンドエンジニア、運営メンバー、ユーザ……多様なフィールドから参加する10名のプロジェクトメンバーの体験をもとにWebサイトに関するモヤモヤについて共有した前回。大きな問いからリアリティのあるキーワードが見えてきたところで、一歩踏み込み、ナビゲーター・萩原俊矢がキーになりそうだと睨むのは「ユーザ」の存在。第2回目はWebサイトの「ユーザ」とは誰なのか?という問いを基点にスタートした。
■PART.01:なぜ「ターゲットユーザ」が大切なのか?

そもそもなぜ、「ユーザ」について考えるのか?はじめに映し出されたのは、「アドラーの心理学」で知られる、オーストリアの心理学者、社会理論家のアルフレッド・アドラー(1870-1937)の言葉。宇宙でひとりで生きるのであれば、悩み事は存在しないけれど、どんな物事も極論を言ってしまうと、行き着く先は対人関係の問題なのでは?という萩原。

CC BY-SA 4.0 Gzen92
しかしここでいま一度考えたいのは、本当に「ユーザ」について考える必要はあるのか?という問い。「ユーザ」について考えずに作られたもので価値のあるものは数多ある。例えば「シュヴァルの理想宮」。1879年、フランス南部でソロバン玉の重なったような奇妙な形をした石につまずいたのをきっかけに、インスピレーションを得た郵便配達夫であったフェルディナン・シュヴァルが自宅の庭先でただ毎日石を積み上げる行為を続けることで形作られたアウトサイダー・アートにも分類される建築物。村人からは奇妙な目で見られていたが、マスコミに取り上げられることで見物客が訪れるようになった。
視点を変えて、美術家・グラフィックデザイナー・教育者・絵本作家などさまざまな分野で活躍したブルーノ・ムナーリの作品はどうだろう。息子アルベルト・ムナーリは次のように語っている。「父(ブルーノ・ムナーリ)は美しいものを作ろう、とか、正解を求めていたわけではなく、自由な発想で実験を楽しんでいました。こうした実験や素材との対話を重ねていけば答えは勝手に出るものだと考えていたのです」。
こういった例から導かれるのは「創造的で自由なものづくりを大切にするのは大前提」であるということ。しかし「他者と情報を共有する」ことを前提に作られているWebサイトにおいては自ずと「ユーザ」に向き合うことになる。例えば前回取り上げたプロジェクトメンバー・秋山の「うごきずかん」を読み解いていく中、ワークで現れてきたのは大きく3つのタイプの「ユーザ」。
A:研究心旺盛な学生ダンサー
B:次世代の発掘育成を考えるプロデューサー
C:文化的趣味を持つ大人の女性
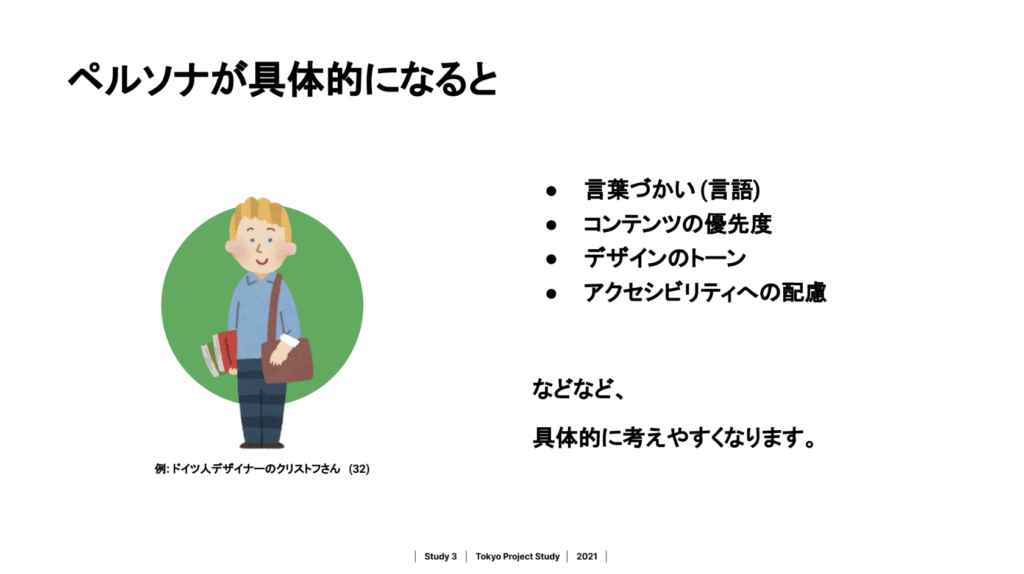
これらのターゲットユーザのことをWeb業界では「ペルソナ」と呼ぶが、画面の向こうの彼/彼女らを前提としたらどのように変わるのだろう?
■PART.02:仮面をかぶってWebサイトを考える

「ペルソナ」はもともと古典劇で役者が使用する「仮面」のこと。Webサイトで「ペルソナ」を作ることはすなわち自分とは別の人格の仮面を作ることともいえる。飲食店であれば美味しいか不味いか、お客さんの表情を見ればその感想も一瞬でわかってしまうのに比べて、Webサイトでは届いているのか届いていないのか、誰がどんな思いを抱いているのか多くの場合は想像するしかない。そんな「ユーザ」の顔を観察しにくいメディアだからこそ、「ペルソナ=仮面」をわざわざ彫るくらいが良いのかもしれない。
そこで萩原から紹介されたのが『わかりあえないことからーコミュニケーション能力とは何か』(講談社現代新書、2012年)などでも知られる日本の劇作家、演出家・平田オリザさんが「旅行ですか?」と問いかける「演劇の手法を用いたワークショップ」を開催したの話。
例えば高校生にとっては「旅行ですか?」と話しかけるシチュエーションをそもそもほとんど経験したことがないから、うまく演じられない。一方で南米でワークショップを開くと、日頃から気軽に話しかける国民性からか抵抗なくうまく演じられる人が多い。イギリスのグラスゴーで開催したときは上流階級の人は気軽に人に話しかけてはいけない、という暗黙の了解があってか「旅行ですか?」と聞くこと自体がとても無礼だという人もいたそうだ。旅行や人に話しかける行為の持つ意味、概念が異なるので、たったひとつのセリフでも演じること難しいと痛感するエピソード。

ユーザに完全になりきって「完璧にわかりあうこと」はできないけれど、「ペルソナ」を通じてユーザの気持ちに「共感できる部分」を探す作業は実践できるかもしれない。Webサイトについて考えるとき、「ペルソナ」は「モノサシ」として機能するのではないか。
■PART.03:みんなのペルソナを見てみよう
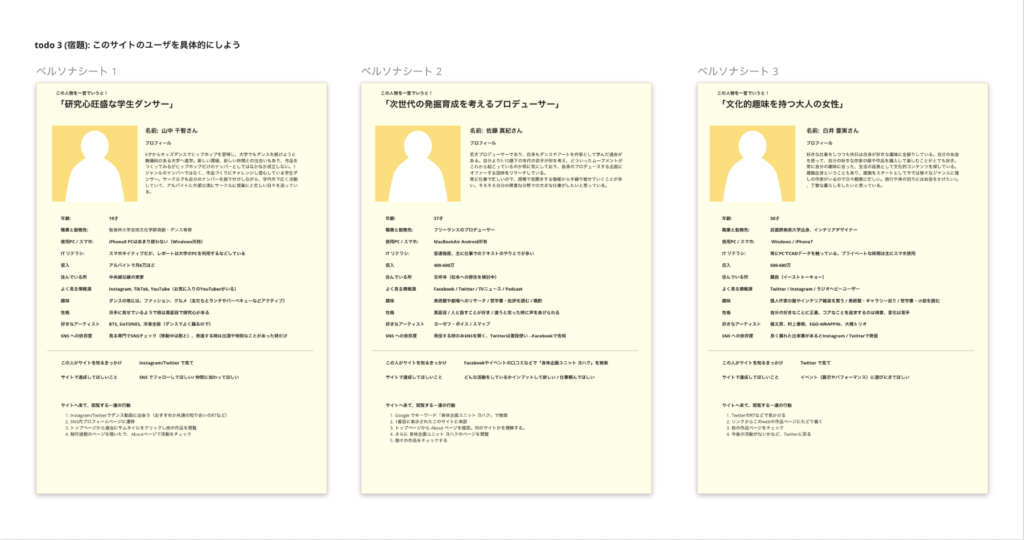
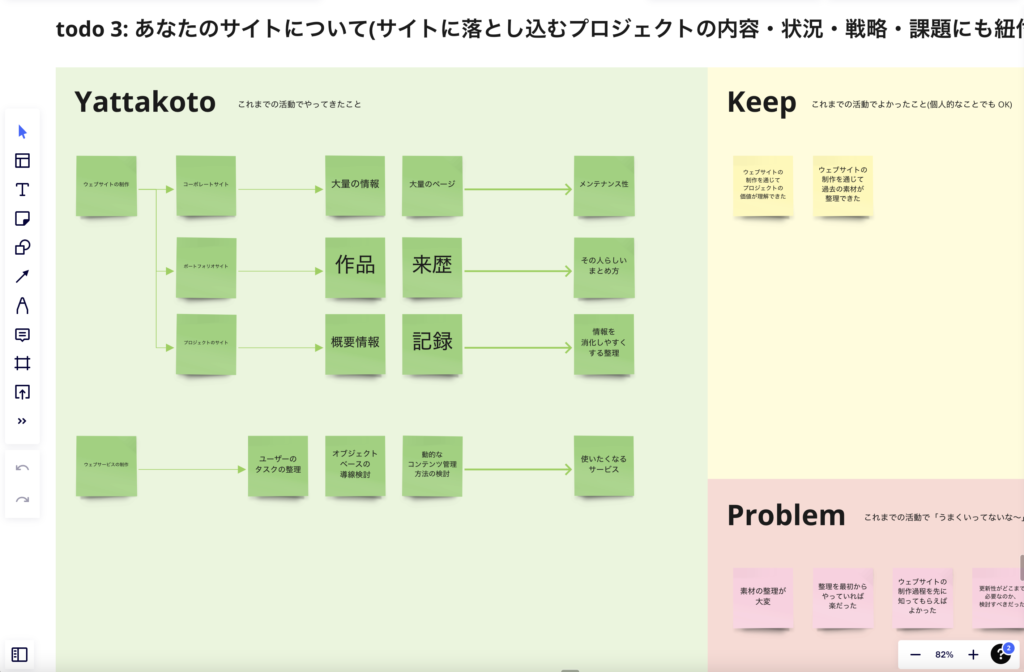
「ペルソナ」とは何かということが見えてきたところで、Miroに移動。前回宿題になっていたのは各自が考えたいWebサイトと、その「ペルソナ」を考えてくること。記入シートに書き込まれたのは「名前・プロフィール・年齢・職業と勤務先・使用PC/スマホ・ITリテラシ・収入・住んでいる場所・よく見る情報源・趣味・性格・好きなアーティスト・SNSへの依存度・この人がサイトを知るきっかけ・サイトで達成してほしいこと・サイトへきて、閲覧する一連の行動」の合計16項目。実在している人としてリアリティのある情報を設定し、同じような条件の人を調べながら、どういった行動でサイトに来るのかを想定する作業。書くのに苦戦したというメンバーも多かったが、実際に「ペルソナ」を書き出すことで見えきたことやモヤモヤしたことが語られた。
.
>>>秋山きらら(コレオグラファー、コーディネーター)

メンバーの秋山は主催する身体企画ユニットヨハクのポートフォリオサイト「うごきずかん」をもとに、下記3人のペルソナが挙げられた。
・研究心旺盛な学生ダンサー
・次世代の発掘育成を考えるプロデューサー
・文化的趣味を持つ大人の女性
―― はじめはすぐに書き終えると思って取り組んでいたんですが、ぼんやりとは考えられるけれど、どんな音楽が好きか、どんな生活をしているのか、収入やSNSへの依存度などを考えていくためにGoogleで色々な人の情報を検索したりしていたら1時間あっても書けないくらい悩んでしまって。特に難しかったのは自分が通っていない年齢、立場を考えることでした。(秋山)
.
>>>明貫紘子(キュレーター、メディアアート・アーカイブ研究者)

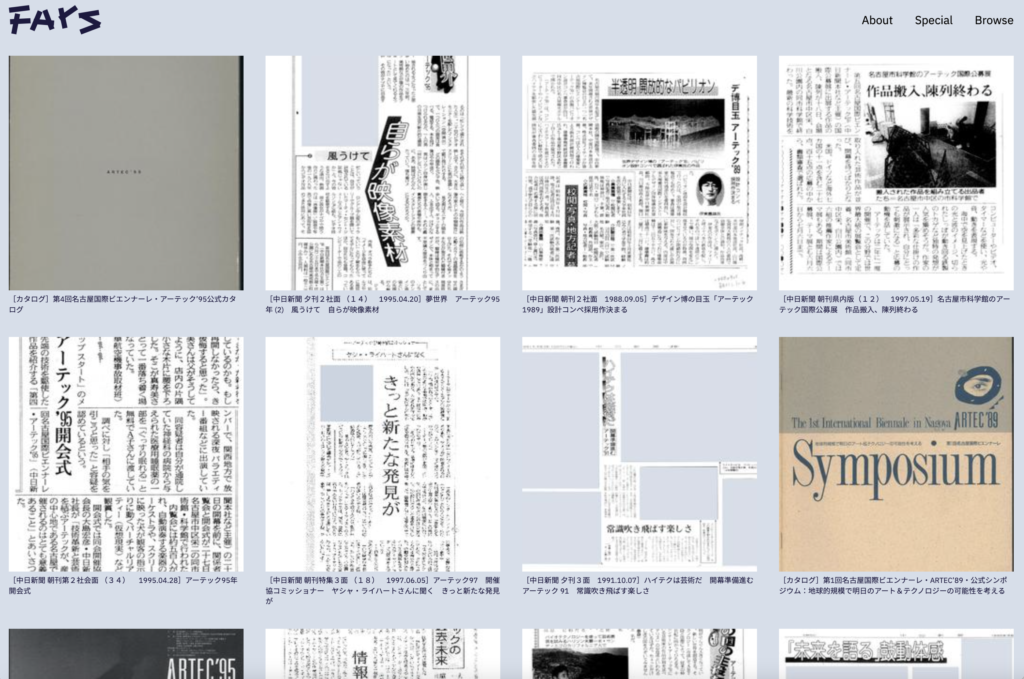
メディアアートの作品保存の研究をしてきたメンバー・明貫が取り上げたのは自身が最近立ち上げたという「FArS」。ペルソナを考えるため、Webサイトについて掘り下げる内に気になったというのがWebサイトにおけるアーカイブの形。
「FArS」は「Floating Archives Strorage(FArS)浮遊するアーカイブス倉庫」の略。絵画や彫刻、従来のアートフォーマットに比べて保管が難しい上、制作当時の時代ごとのテクノロジー、社会的/技術的背景を理解する必要があるメディア・アートは再展示されることも少なく、再評価したり再定義する機会がない。そこでメディアアートの記録を、作品ではない別の形態を通してオンライン上で継承しようとする試みが「FArS」だ。アーカイブ資料のカタロギング(目録登録)およびパブリッシング(ウェブ公開)を目指したサイトで、挙げられたのは下記の3人のペルソナ。
・メディアアート初学者や若手クリエイター
・1980-2000年代に活躍したメディアアーティスト
・(予想できない)未来人

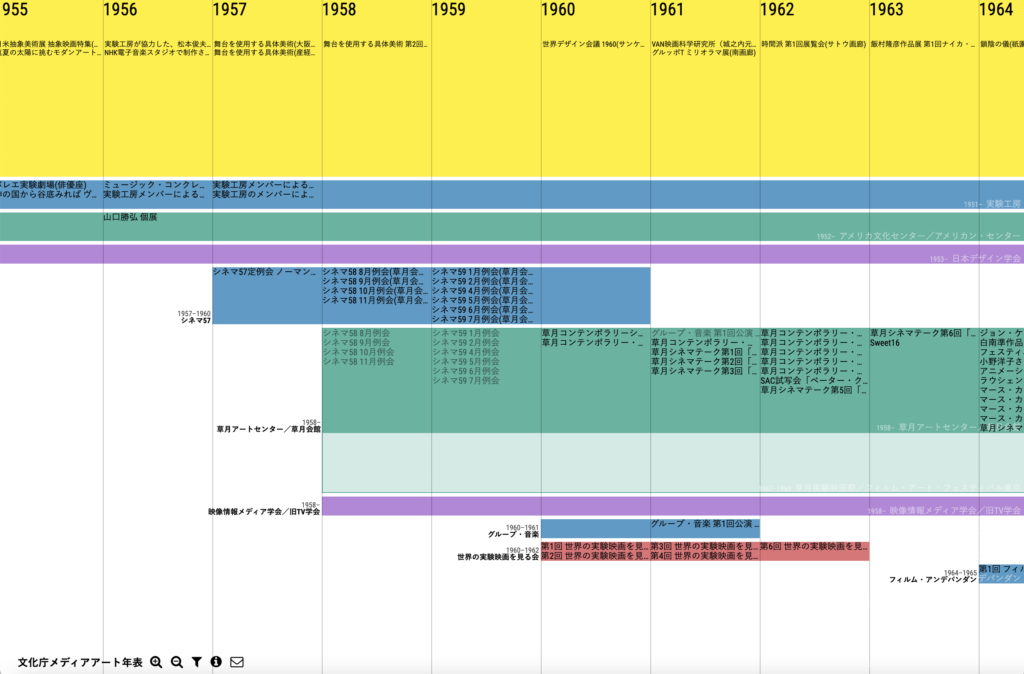
―― 過去の文脈を知らなければ何が新しいのかという話もできないですが、実際にメディアアートの研究がなかなか進まない理由のひとつとして、情報へアクセスができないことが挙げられます。そういった問題意識から過去のメディアアートを知らない若い世代や研究者を挙げています。そして情報はキュレーションしないと見てもらえないという見解もありますが、アーキビストの立場からすると、「資料」は予想がつかないジャンル、将来誰かが見つけてくれるかもしれない可能性を想定し編集せず、公文書館のように事実を全て残しておくという形も必要だったりする。一方でただ単にたくさんありすぎるのは情報が「ない」に等しい。そこで集めた情報に対し「とっかかり」をいかに客観的に作れるのかが考えるべきポイントになると思っていて。文化庁メディアアート年表などもそうなのですが、「ファインディングエイド」(文書をファインド(発見)することをエイド(援助)する手引のこと)をどう設計するかを考えたいですね。(明貫)
.
>>>八木あゆみ(ウェブディレクター、編集者、ライター)

Webディレクターとして日頃クライアントのWebサイトを手掛ける八木が取り上げたのは、フリーランスから法人化したことを機に、これから作ろうと考えている自分の会社のWebサイト。スムーズに記入していたワークシートが、ペルソナを書き始めた途端失速したという八木が挙げたのは下記の3人。
・Web主軸のクリエイティブを急に担当することになったブランドのマーケ/制作担当
・YCAMの広報
・猫狂いの人
―― いままでの仕事を振り返ると、営業せず知人の紹介などで依頼を受けることがほとんど。あらためてどのユーザにアプローチするべきかを考えた際、具体像が思い浮かばない。そして大きな壁として立ちはだかったのは「ABOUT」ページに何を書くのか。20キロメートルくらい散歩をして考えましたが、答えが見出せなかったですね……。クライアントワークであれば相手がいますが、自分のWebサイトとなると壁打ちとなる人がいないので、余計に難しい。Webディレクターとして仕事をしているけれど、自分のサイトを作ることが一番難しいかもしれないですね。Webディレクターやプランナーで名前と住所だけのポートフォリオサイトにしている人も見かけますが、もしかしたら自分の場合はWebサイトはいらないのかもしれないとも思いました。ただ最近、「猫狂い」の人と繋がりたいという思いがあって。猫の仕事が来たら嬉しいなとは思いますね。(八木)
.
>>>千原凌也(デザイナー)

日頃アートプロジェクトなどのWebデザインも手掛ける千原が取り上げたのは、いまちょうど作りたいと考えているプロジェクトのアーカイブサイト事例集。参考として挙げられたのは「S5-Style」というさまざまなWebデザインが一覧でき、フィルターで詳細な条件から検索できるWebサイト。
・仕事に追われがちなアートプロジェクト事務局員
・こだわり気質なフォトグラファー
・仕事熱心な学芸員
―― Webサイトを作るとき、作り手は素材を整理することからはじめますよね。アートプロジェクトなどでも、Webサイトを作ることで素材が整理できることもプロジェクトのひとつの成果なのかもしれないなと。一方で、よくあるのがWebデザイナーの提案だからと鵜呑みにされてしまって、作る側が提案するひとつの方法が「答え」のようになってしまう、クライアントから十分に検証されないケース。それってとてももったいないと思うんですよね。そういった事例を打開するために、プロジェクトのアーカイブサイトを作る方法に特化した事例集を作りたいなと。IKEAの家具を組み立てる説明図のような、ものを見たらわかるけれど親切すぎない、けれどその図面だけ見てもわからない匙加減がポイント。「答え」を出すのではなく「ヒント」を置いておく。(千原)
.
>>>小山晶嗣(ダンサー、プロダクション・マネージャー)

今回ペルソナを書けなかった、という小山。今回スタディのイントロダクションでも紹介された「シュヴァルの理想宮」を見たとき、自分が作りたいのはまさにこれだ!と思ったのだという。
―― ダンサーという職業柄、作品を作り上げていくまでのプロセスは全て保管するようにしているのですが、公演などで色々な場所や土地を訪れる度、情報が溜まっていくんです。実は幼少期から、自分のために自分の記録はできる限り全てとっておくようにしていて。家にハードディスクのタワーがあって、何テラのデータがあるかわからないくらいですが、誰かのための利活用ではなく、自分専用の情報を発信するためのプラットフォームが作りたい。ただ一生残る必要はなく、一定の期間残っていたらいいと思っていて「自分のお墓としてのミュージアム」のようなWebサイトが作れたらいいなと。ライフログをどう残していけるのか、そのフォーマットを考え中です。(小山)

仮面を自らの手で彫るようにペルソナを考え、顔の見えぬユーザ、「ペルソナ」を想像することは、一方で「自分」の考えていることや問題意識の輪郭が浮き彫りにするから不思議だ。何のためにWebサイトを作るのかを考えることは、同時にいつの時代を生きる、誰のためのWebサイトなのかを考える必要がある。そして個々の人格、「ペルソナ」がWebサイトに流入するルートについて考えることは、その人がどのような意識を抱き、どのように行動しているのか、自ずと社会全体に目を向ける必要があるのかもしれない。
そして視点を「ペルソナ」の時間軸に向けたとき、小山の「自分のお墓としてのミュージアム」というパワーワードからは、作り手である自分が亡きあと、そのWebサイト、そしてデータや関係性はどうなるのかという問いについて考えさせられる。まだまだ、考えることは尽きないところで、第3回では「モヤモヤ」にフォーカス。モヤモヤからなる「モヤモヤ島」にわかれ、なぜモヤモヤするのか、事例をもとに紐解いていく。
Text=Moe Nishiyama