2022.2.19 (土)
第6回
場所:Zoom
ウェブもやもや事典をつくろう





「Webサイトは必要か?」という大きな問いからスタートしてきたスタディ3もいよいよ最終回。コレオグラファー、キュレーター、コミュニケーションデザイナー、編集者、ディレクター、ライター、デザイナー、広報、ウェブエンジニア、ダンサー……これだけ多様な立場から、いまのWebサイトについて“もやもや”と考えている集団は日本中探してもココくらいかもしれない。第6回では前回の振り返りからスタートし、スタディ3を通じて得た気付きや考えを編纂するべく水面下で進められていた「ウェブもやもや事典」について。「スタディに参加する前の過去の自分たち」をペルソナに、事典の構成内容を検討していく。
■PART.01:ユーザ中心設計と柳生新陰流
PART.01では前回までの振り返りからスタート。第5回目で取り組んだカスタマージャーニーでは、ペルソナの行動を「フェーズ」に分け、Webサイトとペルソナの接点を分析することでこちら側のアクションについて考えた。ペルソナの解像度を上げるための発想法はWebサイト以外の情報発信全般で応用されている。そこであらためて考えたいのがUXデザインの業界用語にもある「ユーザ中心設計」という言葉。

https://ja.wikipedia.org/wiki/ユーザー中心設計
そう。ここで浮上するのが「なんでもかんでも“ユーザ中心主義”であることが、果たして良いデザインなのか?」という問い。スタディ内でも人柄や内面や周辺情報の伝え方、かっこよさと実用性の両立、情報保障とアクセシビリティというトピックで話に上がってきたのがユーザを中心にしすぎるとデザインが「透明化」してトゲがなくなるのでは?という懸念。ユーザの期待をあえて裏切って新しさを突きつけるのか、ユーザの期待通りにわかりやすくするのか?攻めるのか、受け身になるかは状況に応じても変化しそうだ。そこでナビゲーターの萩原が例として挙げたのが「柳生新陰流」。

CC BY SA 3.0 Nguyen Thanh Thie
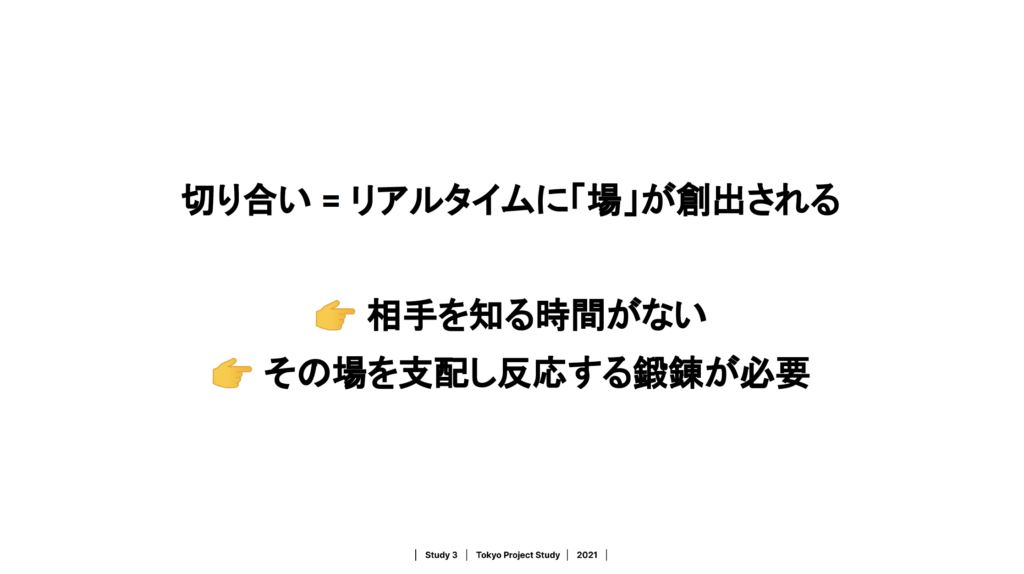
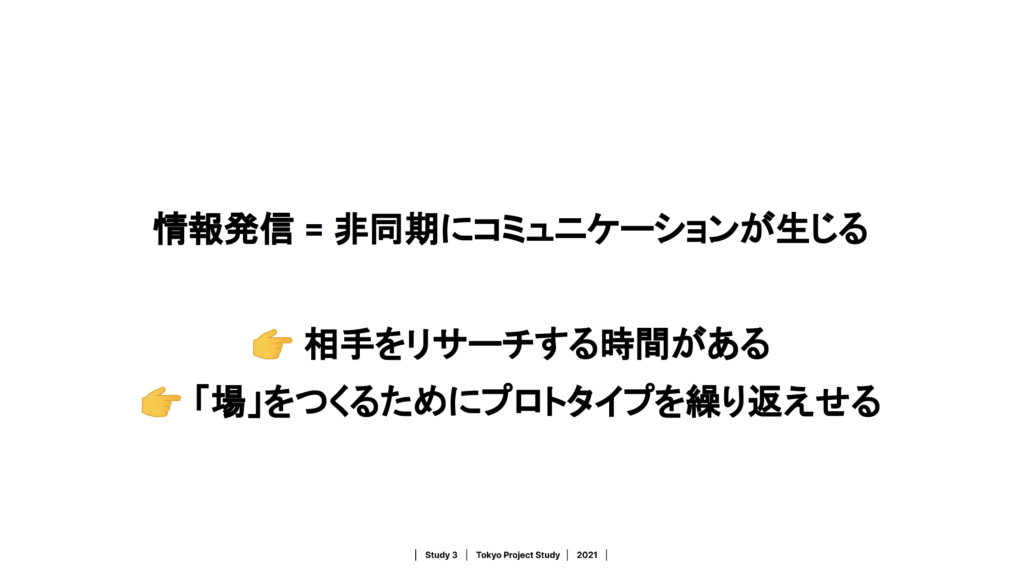
尾張徳川家の兵法師範である柳生氏が切り合いの必勝のために開発した剣術だ。相手に切らせて、そこを切り返すことで、「切り合いの場づくり」に特化した「転(まろばし)」という考え方がある。真剣勝負の世界において、一方的にこちらの都合を押し付けるのではなく、「相手」を引き出し、「必勝」を狙う。ここで「切り合い」を「Webづくり・情報発信」という言葉に置き換えて考えてみよう。


ペルソナ、ジャーニー、ユーザーテスト、アクセシビリティの専門家を制作プロセスに加えるということは、つまりニュートラルな心であらゆるものを自分に有利に使って情報発信を展開していくための技法なのだ。さらに萩原が参考にしているというのが書籍『生命知としての場の論理―柳生新陰流に見る共創の理』(中公新書、1996年)』でも触れられている「見の目、観の目」という考え方。「“活人”主義」なバランス感覚で情報発信をデザインできたら良いのかもしれない。
■PART.02:ウェブもやもや事典
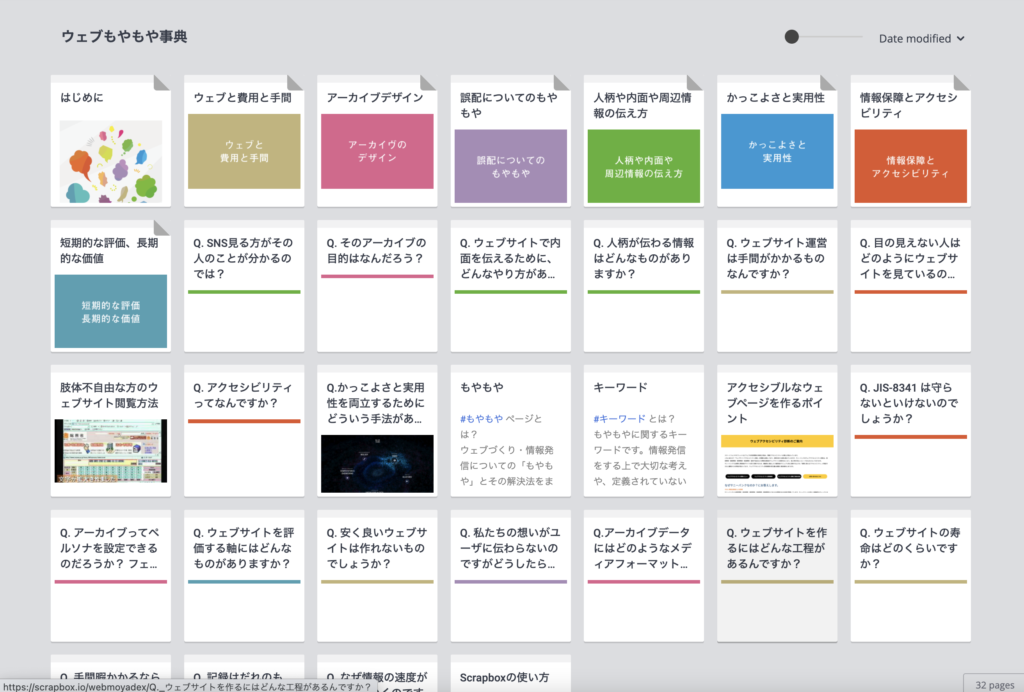
振り返りを終えたところで、PART.02では「ウェブもやもや事典」について。全6回のスタディの成果物として、活動のなかで見えてきた「指針/モノサシ」をなんらかの成果物とできるだろうか?というところから水面化(スタディ3の放課後)に着々と進められていた「ウェブもやもや事典」づくり。スタディ各回を通じて、各自Slackやmiroを使いながらストックされてきたWebサイトにおける気になる現象やディスカッションで出た“もやもや”を、いま一度検証し、編纂、公開する試み。ツールに選んだのは、Wikipediaのように気軽にページをつくってリンクすることができ、複数人で編集できるオンラインサービス「Scrapbox」(https://scrapbox.io/)だ。

【もやもや事典-目次】
moya-1. 短期的な評価、長期的な価値
moya-2. ウェブと費用と手間
moya-3. アーカイブデザイン
moya-4. 誤配についてのもやもや
moya-5. 人柄や内面や周辺情報の伝え方
moya-6. かっこよさと実用性
moya-7. 情報保障とアクセシビリティ
ここでは各もやもやごと、プロジェクトメンバーによって導かれたページ構成を項目ごとに紹介しながら、セッションで挙がった言葉を記録する。
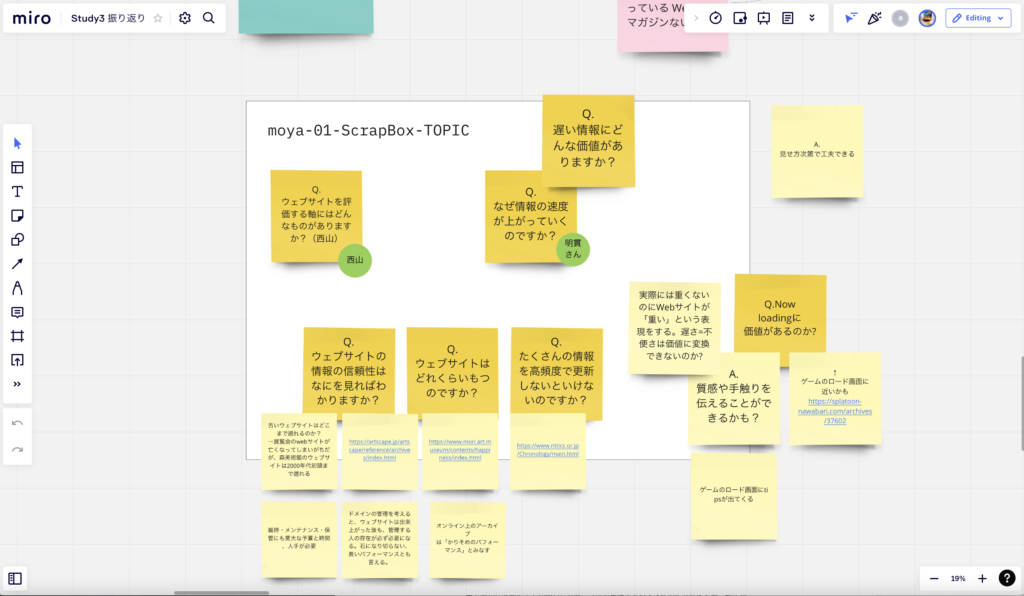
moya-1. 短期的な評価、長期的な価値
1-1 Q. ウェブサイトを評価する軸にはどんなものがありますか?
1-2 Q. なぜ情報の速度が上がっていくのですか?

「短期的な評価、長期的な価値」についてWebサイトは短期的に評価されることがほとんどだが、長期的な価値はないのだろうか?という問いから始まったもやもやだが、「そもそもWebサイトはいつまで“もつ”のか。そして世界で最も長寿なWebサイトって何歳なのか?」というトピックが浮上。そこで議題になったのがWebサイトを継続するための前提条件について。例えば書籍は著者の手を離れたとしても、国会図書館などにコレクションされれば残り続けるが、Webサイトはドメインやサーバー管理など、どんなにシンプルな構造であったとしても管理者の存在なくしては継続されず、表示されないことになってしまう。つまりWebサイト=生身の人(管理者)ありきでなければ存在し続けることが難しい。
「Webサイトは石のようにはなりきれない、長いパフォーマンス。アーカイブサイトもアーカイブというパフォーマンスであると捉えられるのではないか」(水野)、「SNSに比べれば流れない。一方で確実な保管もできない。冒頭の言葉を引用すればまさに“切り合いの場”なのではないか思う」(明貫)という声もあった。
moya-2. ウェブの費用と手間
2-1 Q. 安く良いウェブサイトは作れないものでしょうか?
2-2 Q. 手間暇かかるならSNSでいいんじゃないですか?
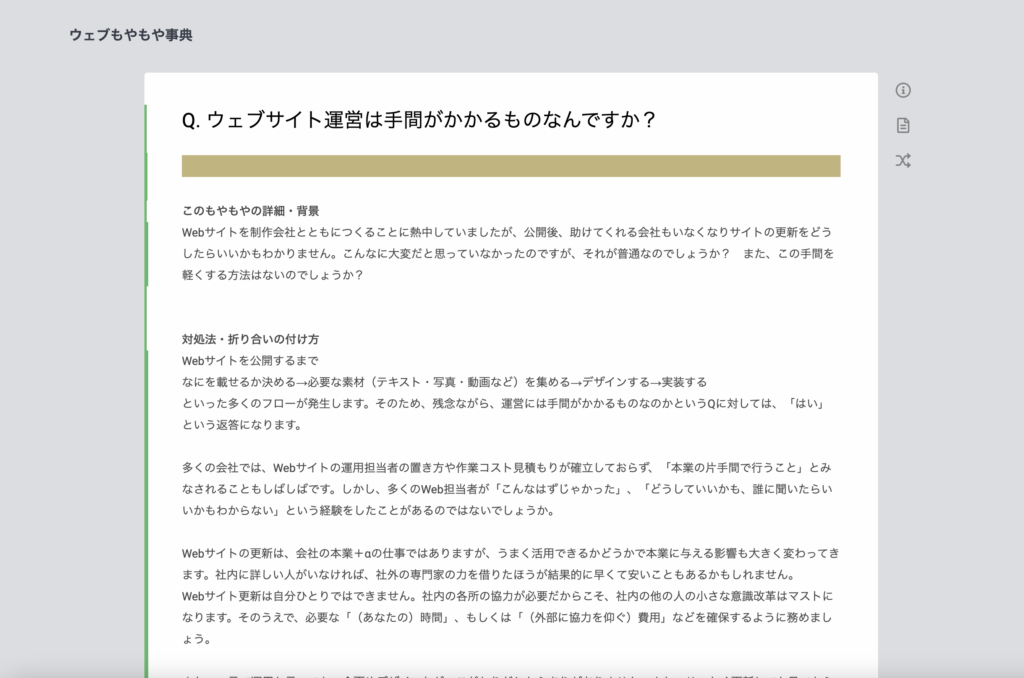
2-3 Q. ウェブサイト運営は手間がかかるものなんですか?
2-4 Q. ウェブサイトを作るにはどんな工程があるんですか?

「ウェブの費用と手間」についてのもやもやでは、Webサイト制作にはなぜお金がかかるのか?なぜ手間がかかるのか?どんな行程があるのか?と疑問を細分化する方向で進めていたが、制作プロセスにおいてそれらの問題は切っても切り離せない。そのためもやもやを分けすぎず、「安く良いウェブサイトは作れないものでしょうか?」という大きいクエスチョンを起点に、そのなかで細かな事象にすべて回答しながら、ツールも紹介するスタイルに方針を変更。製作する側と発注する側の認識の齟齬をできるだけ回避するよう、Webサイトを制作したい場合どのようなフローが必要なのかを整理・掲載しながらWebサイトの運営・運用に手間がかかる理由を掲載した。
moya-3. アーカイブデザイン
3-1 Q. 記録はだれのもの?
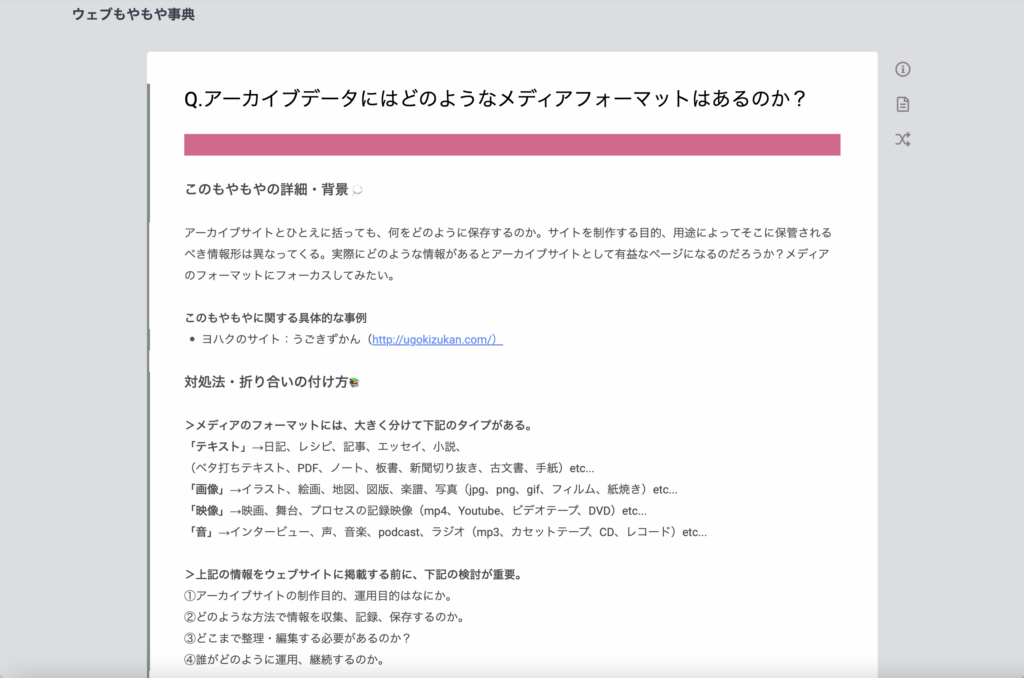
3-2 Q. アーカイブデータにはどのようなメディアフォーマットはあるのか?
3-3 Q. そのアーカイブの目的はなんだろう?
3-4 Q. アーカイブってペルソナを設定できるのだろうか? フェーズごとにペルソナが変わるのだろうか?

「アーカイブデザイン」について「どこまで何をアーカイブするのか?」という問いから始まったもやもやだが、そもそも「ウェブもやもや事典」の試み自体が「アーカイブデザインに関するもやもやをどのようにアーカイブするか」について考える取り組み。「ウェブもやもや辞典」という形でどのようなアーカイブが望ましいのかが議論になり、成果をわかりやすく綺麗にまとめるというよりも、異なるバックグラウンドのメンバーがスタディ3に集まり、それを共有しているという状況自体を記録する。さらにそれをWebサイトから紙という媒体に定着させることが面白いのではないか。という声も挙がった。
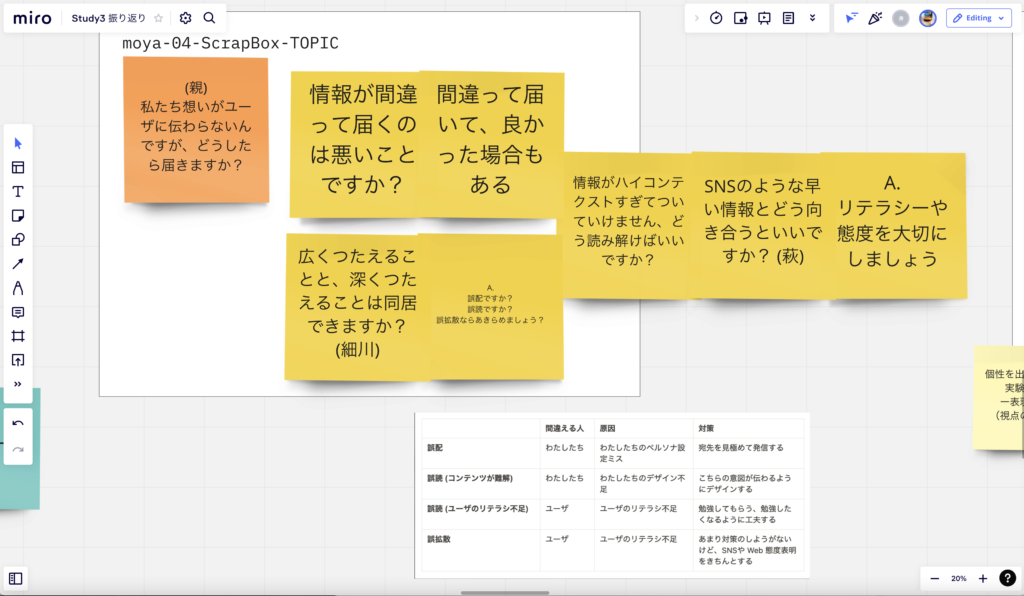
moya-4. 誤配についてのもやもや
4-1 Q. わたしたちの想いがユーザに伝わらないのですがどうしたらいいですか?

「誤配についてのもやもや」について、なぜ誤配が起きるか?という問いから始まったもやもやだが、誤配・誤読(コンテンツ難解)・誤読(相手のリテラシー不足)・誤拡散と情報発信のズレを3段階に整理。誤配への対処法について、コンテンツが難しすぎて届いていないという悩みについては、実際にコンテンツが難しくても届いている「クリストファー・ノーランの作品」「人新世の『資本論』」などがなぜ広く認知されているのかを分析。また、誤配が起こることが必ずしも悪いわけではなく、間違って届いたことで予期せぬ広がりを獲得できた例もリサーチし、まとめる方向に。
moya-5. 人柄や内面や周辺情報の伝え方
5-1 Q. 人柄が伝わる情報はどんなものがありますか?
5-2 Q. ウェブサイトで内面を伝えるために、どんなやり方がありますか?
5-3 Q. SNS見る方がその人のことがわかるのでは?

「人柄や内面や周辺情報の伝え方」について、人柄・内面を伝えるためにはどんな情報が必要なのか?という問いから始まったもやもや。そこで人柄や内面を伝える方法を情報(内容)と表現(デザイン)という2つの側面から整理。お品書きのように「内面コンテンツ事例集」として人柄や内面を伝え得る情報を一通り書き出し、人柄・内面を伝えるためにはどんな伝達手法があるのか、音や動きなどWebならではの表現事例をリサーチし、掲載する方向に。
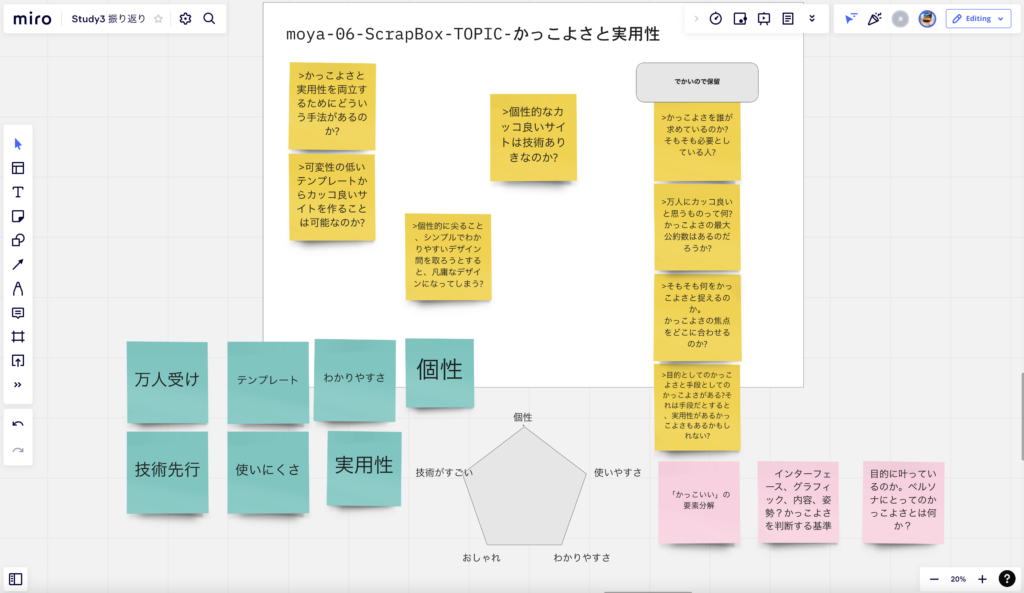
moya-6. かっこよさと実用性
6-1 Q. 個性的なカッコいいサイトは技術ありきなのか?

「かっこよさと実用性」についてのもやもやでは、そもそも「かっこよさとは何か?」というWebサイト以前の概念について考える必要があるのではないか、と議論が難航。そこでメンバー・八木が考えたのが「かっこよさの要素分解」。個性・使いやすさ・わかりやすさ・おしゃれ・技術がすごいという5つの評価軸を設定し、かっこよさを判断するための材料としてチャートを作成した。
「このチャートの5項目を完璧に満たすWebサイトはおそらくないだろうと思うので、チャートを使う際はそれぞれに使える点数が決まっていて、それらを振り分けるようなイメージ」(八木)。「そもそもかっこよさという価値基準もペルソナにより異なる。検証するためにはやはりカスタマージャーニーを使い、個々の事例を見ていく必要がありそう」(水野)という意見もあった。
moya-7. 情報保障とアクセシビリティ
7-1 Q. アクセシビリティってなんですか?
7-2 Q. JIS-8341 は守らないといけないのでしょうか?
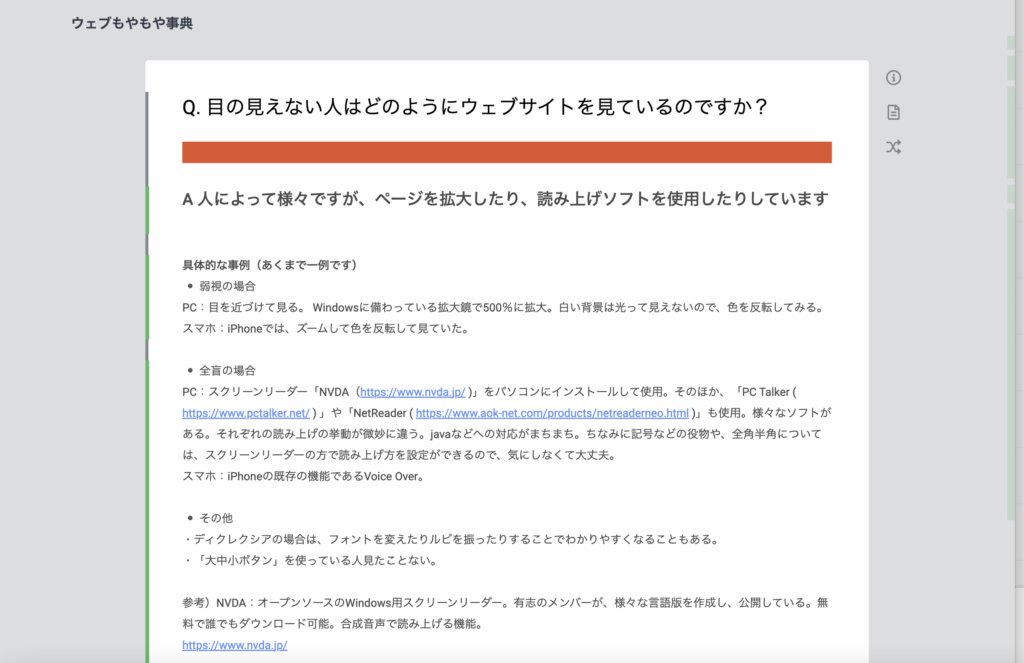
7-3 Q. 目の見えない人はどのようにウェブサイトを見ているのですか?

「情報保障とアクセシビリティ」についてのもやもやでは、「アーカイブ研究の立場からはアクセシビリティという言葉には情報に辿り着くための手がかり、ファインディングエイドに近いニュアンスが感じられる」(明貫)など「アクセシビリティ」という言葉の捉え方から整理する必要があるという話しに。
まずは軸となる「アクセシビリティって何ですか?」という問いに集約する形で検討し、そこに紐づいて「JIS-8341は守らないといけないのでしょうか?」や「目の見えない人はWebサイトをどのように見ているのでしょうか?」というアクセシビリティについて考える際、ぶつかるような具体的な事例を伴った問いからページを作成していった。
■PART.03:スタディ3を振り返って
もやもやが少しずつ整理され、「ウェブもやもや事典」も徐々に形になってきたところで、各々全6回のスタディでのリサーチ、セッションを経て何を思い、考えたのか。PART.03ではコレオグラファー、キュレーター、コミュニケーションデザイナー、編集者、ディレクター、ライター、デザイナー、広報、ウェブエンジニア、ダンサーなど多様なフィールドから参加していたメンバーが、スタディ3を振り返った。ここでは一部の声を掲載する。

WebサイトやWebサービスの制作を仕事としているので、「Webサイトをつくる」と言われると必要な工程ややり取りをシミュレーションしてしまう。そんな「どうつくるのか」ということにフォーカスしがちな普段の仕事から離れ、今回「なぜつくるのか」を素直な気持ちで考えることができたのは良い経験、気分転換になったと感じる。(千原/デザイナー)
Webサイトのもやもやは多彩であることがわかった。おそらくここに出ていないもやもあるのだと思う。Webサイトというひとつのものに対して、新たな視点で課題感を知ることができてよかった。これまではWebディレクターという立場と、アートプロジェクトの広報という立場のみ。Webサイトには担当者に任されがちだが、仲間を巻き込むことでさまざまな視点を取り入れることができ、自分たちにとっての良いWebサイトとは何かという問いにもっと近づけるのではないかと思う。(田村/アートNPO広報担当)
この人数でもこんなに課題が出てずっと考えられてしまうのに、世界80億人がアクセスできる場所にぽんぽん公開できるなんて怖すぎるしすごいツールだなあと。それぞれのトピックだけでひとつのスタディがたつくらい、Webというものの広さを実感した。時間が全然足りない、Webの専門家なんて一生なれない気がする。スタディとしては一旦終わるものの、全然終わりじゃないなという感じ。この先も解は持てない気はするけど、派閥のような、わたしはこう考えている的な自覚を持てるだけでもだいぶすっきりできるのかなとも思う。(八木/ウェブディレクター、編集者、ライター)
Slack、miro、Scrapboxなどを使ってのワークも楽しかった。この機会がなければ、ずっとFAXを使い続ける零細企業のようになっていたかもしれない。今後、これらのツールを自身のプロジェクトでも使っていきたい。また毎回セッションのテーマが興味深く、萩原さんのユーモア満載のレクチャーに聞き入り、活発なコメントに興奮してついしゃべり過ぎてしまったかな、という反省もある。当初の目標であったWebサイトリニューアルの計画は時間切れでほとんどできなかったが、Webサイトに対する心構えのようなものがアップデートされたと感じ、とても充実した経験になった。(明貫/キュレーター、メディアアート・アーカイブ研究者)
「もやもや、この感じ。何かに似ている」と考えてみて思い浮かんだのがNHKのラジオ「こども科学電話相談」。これは、まさに切り合いのひりひりの場。もやもやを共有できること自体に価値があるのではないかと感じた。スタディを通してみなさんの立場「ならでは」の問いの立て方があることも発見でき、いま、オリジナルなもやもやをつくりたいとも考えている。みんなの「もやもや」をめぐって・組み合わせて、自分のオリジナルな「もやもや」を考えること、そして、わたしの「オリジナルなもやもや」が誰かの「もやもや」になる、なったらいいなと感じている。(水野/編集者)
メンバーそれぞれのバックグラウンドが異なることで、もやもやしていることもより深堀りすることができ、そもそもの話になっていって毎回とても楽しく参加できた。一方で、Webを作るときに手を動かしたことがあまりなかったり、そもそもWebサイトを数多く見ていなかったかもしれない…、と気がついた。そのため、Webに対して自分の問いをうまく立てられず、それほど主体的に動けなかったというのが反省点だが、スタディ3を通して、点になっていたもやもやが、以前より解像度高くマッピングできたかもしれないと感じている。(秋山/コレオグラファー、コーディネーター)
色々なバックグラウンドの人たちの視点からWebサイトを見られる機会はなかなかないので面白かった。また、それを束ねるような問いやワークの設計がされていて、<飲食 - デザイン> という間にいる立場として勉強になった。スタディが始まったばかりの頃はWebサイトに対して自分の考えや姿勢が曖昧だったが、解像度が少し上がったことで以前よりも自分ごととしてのスタンスを取れるようになった。自分のスタンスを取る、というのはその領域に関わる人たちへのリスペクトにつながるのでとても重要だと思う。(細川/コミュニケーションデザイナー)
実際の仕事などでは自ら解決しなくてはいけないことが多いと思うが、もやもやをともに考える仲間がいたことで自信がついた。グラフィックデザインについて勉強をしてきて、自分はWebデザインの領域では色々な意味で経験が浅いかもしれないが、メンバーそれぞれの視点や考え、どんなことにもやもやしているのかなどを知ることで、自分に何ができるのか、相対的に捉えることができた。これからもリサーチしながら面白く取り組めそう。(ショウキ/デザイナー、学生)
Slack、miro、Zoom、Scrapboxと終始オンラインツールを駆使し、リサーチ、セッションが行われてきたスタディ3。これにてスタディ3の全6回が終了。と言いつつも、第6回目終了後も、ゆるゆると1ヶ月間ほど編集作業が続けられていたScrapbox上で、「ウェブもやもや事典」がついに公開になる。オンラインなくしては成り立たないくらい当たり前にWebサイトがのある世界で生活している今日、「そもそもWebサイトは必要なのか?」と原点となる問いを忘れず、Webサイトは生活のなかにおけるひとつのチャンネルに過ぎないのだという感覚を持ち続けたい。全6回を通じて、文字通り多様な立場、視点から話されてきたもやもや談義はこれから先もきっと尽きないが、スタディ3で得た観点(モノサシ)を起点にWebサイトという存在に向き合う先に、また新たなるスタディが立ち上がる予感。「ウェブもやもや事典」の今後の展開と、スタディ3のプロジェクトメンバーの今後の活躍からも目が離せない。
Text=Moe Nishiyama